For instance, imagine a photo taken of a garden that, when it first loads, all you see are a few rows of tomato plants, but when you move your mouse over the image, you can move further left and further right from that center point of the image and view more of that garden.
The Parallex effect has become very popular and has not yet reached its peak. It is a technique that will be used in many fiction content sites and online portfolios and will make browsing photos as well as learning more about a story, or even a portfolio piece, more compelling.
Rich Colors
From the multiple shades of black to the dark gray and vibrant red (View the first page where the Joker is listed in the background of the top image) the website captures the nature of the dark night as well as the feel of the current films.
Terrific Illustrations
One trend that is really taking off is the use of illustrations to sell a website whether it is a mascot for a company/product or, in this case, to make clear what the purpose of the site is. The illustrations allow a website to transcend from ‘content distribution medium’ to a story telling platform. It is also important to note that having a well thought out illustration is great for branding and will allow people to remember your website more so than other competitive websites that have a standard logo/content website.
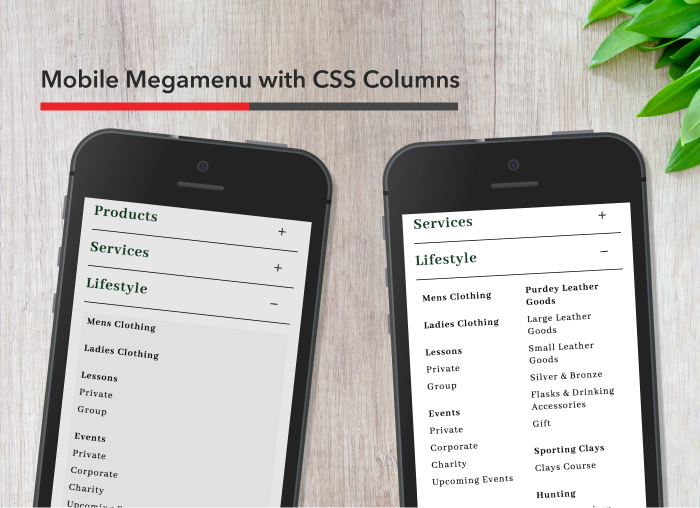
Unique Navigation
You will notice that the navigation, below the main image for each page, creates an accordion effect when you move your mouse over it. It also keeps the color scheme of the website and is kept simple by using a easy to read fonts that, while different from standard Arial or Helvitica, do not stand out too much where they distract you from the menu itself.
Jquery Slider:
If you select “Gallery” in the navigation you will notice a content slider that automatically rotates. Sliders are becoming a staple for today’s websites (usually classified as “Web 2.0”) and this is a perfect example of keeping it simple while offering two functions. The first function is to allow you to choose a slide by selecting a number (1-18) or you can simply move forward or backward using the arrows that are left and right of each slide.
This website perfectly demonstrates how to blend both simplicity and Web 2.0 components in order to engage a viewer while not distracting them with an overabundance of technology. Sometimes websites go too far when it comes to the number of animations or large slow loading images that they place on their website. What makes this website special is that it is sleek, loads quickly and does its job beautifully.
Take inspiration from this website and let us know if you have any questions or would like to incorporate some Web 2.0 elements for your website or even enjoy a re-design that breaks the conventional web site structure.
Magento Development Lead